Spinning the grid
You'll finish this module by making the grid you've created rotate as a whole around the vertical axis of your screen.
Begin by creating a constant to store the rotation speed. This will be how many radians the group should rotate each frame. When you created your animation loop in the previous module, it was set to render 60 frames each second. So your rotation speed is going to be a small number.
const ROTATION_SPEED = 0.0075;
All that remains is to modify the update function to increment the grid's y-axis rotation property.
function update() {
cellGroup.rotation.y += ROTATION_SPEED;
}
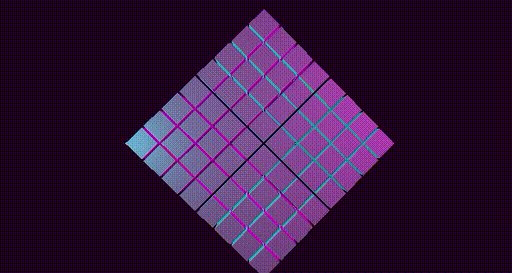
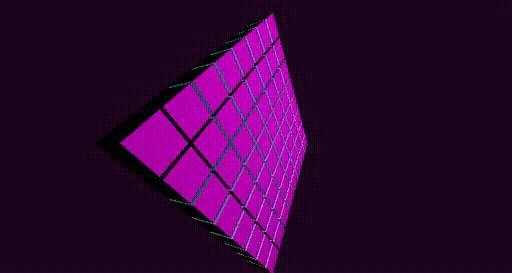
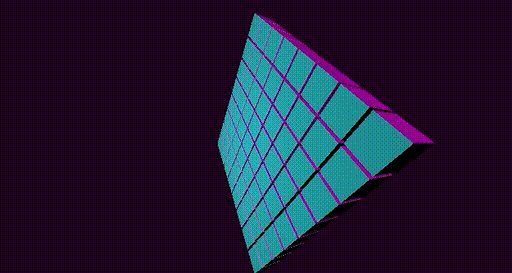
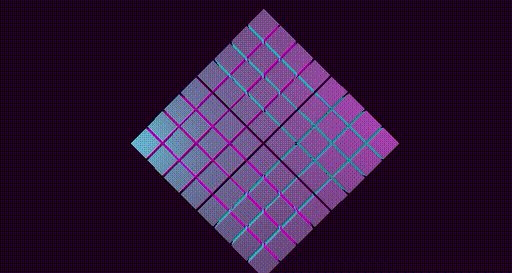
Run your code now, and you will see the animation below.